Product Design is especially important to drive the best outcomes in healthcare. Every second counts when using a platform or tool, especially those made for front line workers, who are already understaffed and often new to the organization. There is no better example of this in healthcare than the electronic medical records (EMRs) clinicians use every day which have struggled to deliver on their promises of efficiency and quality improvement. At Stellar Health, we follow a rigorous product design process for our platform and services that recognize the unique challenges and underserved environment of healthcare. Below are some of the highlights.
Background
There was no user-centric design process in place when EMRs were first created. Business requirements drove functionality and workflows, and as a result, personalized face-to-face patient care was undermined. Today, we are still working around many of the design shortcomings of EMRs and moving toward enabling human touch in care delivery and decreasing user burnout. User empathy is more critical than ever when designing tools for physicians and care teams.
Here is a quote from one of our users comparing the Stellar app to another product:
“I really like Stellar, it is by far the easiest tool to work with for HCCs [Historical Condition Categories]. We also use [another product], and I counted – what took me 27 clicks to enter data for one patient in [another product] (not counting work in the EMR) took me 5 clicks in Stellar.”
The user was talking about reviewing diagnoses from their patient’s historical conditions for risk adjustment. At Stellar Health, the entire premise of our product is about rewarding the people who are on the front lines of delivering value-based care as they care for patients. This goal focuses our technology teams on what will work best for practice staff, given where those users are in their daily work.
Keeping Things Simple
It begins with organizing and summarizing the value-based care needs of all the patients in a practice or medical group then breaking these gaps down into smaller, actionable steps. Breaking a care gap into smaller steps makes it easier to spread the work across the various roles in the practice and more directly reward all the incremental efforts it takes to close a care gap. These steps allow incentives to be earned as they go by the whole team caring for a population.
We are very invested in keeping our product simple to use despite the increasing complexity of value-based agreements, but keeping things simple can be challenging. What’s more, a tool has to feel simple to users. There are four ways we strive for that sense of simplicity:
- Partner with our users to find the best solution through experimental and iterative design
- Help users feel that value-based care is not only valuable–it’s perfectly do-able.
- Make the benefits of value-based care obvious to users. Help them feel that the moderate time and effort they invest drives major improvements in clinical and business outcomes.
- Make our tools user-friendly and delightfully easy to learn and use.
Let’s explore the four ways we strive for that sense of simplicity:
1. Partner with our users to find the best solution through experimental and iterative design
When investigating a solution, we ask our users carefully crafted questions and observe behaviors to understand the bigger story. We identify opportunities and solutions by reading between the lines. As Steve Jobs once said “The designer’s task is to read things that are not yet on the page”.
Experimenting enables us to learn from failure with little cost
We are perfectly fine if an early concept receives negative feedback because we are experimenting at this stage, and that feedback teaches us what is most important to the user. We gain insights and learn from our users as we carefully explore the reasons why the proposed solution isn’t working.
Experimenting enables us to find balance in design tensions
We often deal with “tensions” in designs. For instance, on one end of the spectrum we have high information density (presenting a lot of detailed information requiring fewer clicks) and on the other we have low density (showing only essential information but requiring more clicks).
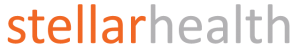
An example for this is the patient summary in the Stellar app, specifically the historical conditions section. The ease of use and number of clicks mentioned in the user quote above is heavily impacted by decisions we made around how much information about the patient’s historical condition do we show upfront to provide enough clinical context for the provider when addressing the condition? Showing a lot of detailed information upfront increases information density and eliminates extra clicks. However, it comes at the expense of a busier user interface, more data to sort through and interpret, and (in this case) more vertical scrolling.
The best way to find the right setting is to test, and to observe our users using the new feature.

Recapturing a diagnosis for a historical condition through a single click in the Stellar Patient Summary
Staying nimble enables to continuously learn and improve our solutions
During the discovery process, Stellar’s experienced Product Design team prioritizes what to build first, and carefully determines what a minimum viable solution looks like without all the bells and whistles attached. This allows for the rapid deployment of a solution to gather valuable user input.
Once a pilot or minimum viable product (MVP) is released to a subset of our users, we collect additional data we cannot always get through prototype-based testing. We now can observe how the solution works for our practices, with real data, in a real-life context. We make sure we have designed a system that allows us to learn, meaning defined ways of evaluating the quality and performance of our designs and tracking things such as percentage of care gaps closed before and after the new design. We refer to this as behavioral analysis.
We also try to get an attitudinal analysis. How do you actually feel the new solution is working for you? To Stellar, perceived effort (does something feel cumbersome or tedious) is an equally important indicator as actual effort measured in time and clicks.
2. How we help users feel that value-based care is not only valuable but also perfectly do-able
The most beautiful visuals do not work if the user cannot understand the value of the tasks they are asked to complete. How does the simplest task in the app help achieve clinical and business outcomes?
A hierarchy of goals needs to be reflected in the user experience. As mentioned earlier, complex care gaps are broken into incremental steps that can be distributed across a practice or a patient’s care team. We are striving to design an experience in which every user has a clear set of goals, and is able to understand how their work and accomplishing their own set of goals is critical for the success of their practice and the health of their patients.
In every problem, we consider 3 key elements: the user problem, the business opportunity, and the solution. The sweet spot, of course, is finding where the business opportunity and the user problem overlap. In other words: what challenges are our customers facing? And what solutions could we offer, which would in turn support our, and our customers’ business? For every customer need we want to support, we explore multiple solution ideas; through design exploration, testing, and user feedback, we identify the most impactful idea – the one that most resonates with our users. We then polish the details, and put it out into the world
3. How we make the benefits of value-based care obvious to users
As we design a new solution, it is important to us that our users understand the value of every task they are asked to complete. In Stellar, reward feedback is instant. Users earn Stellar Value Units (SVUs) for the work they complete. That’s the tangible, financial side of the reward system. However, we strive to provide other feedback mechanisms that are designed to ensure that our users stay connected to the impact their work has on clinical and business outcomes.
For example, calling a patient in order to schedule a visit that is necessary to close a care gap sounds like a pretty basic task often taken for granted. Typically, a user is tasked to call dozens of patients a week. They are looking at a list of patients and then do a lot of cross referencing in the EMR and Practice Management System to make sure they have the info they need for the call.
A carefully designed worklist with built-in reward mechanisms makes things simpler while motivating the user. For starters, multiple gaps can be addressed in a single call, making sure the user’s and patient’s time is used efficiently. As a practice staff member completes the call, they get a sense of accomplishment as several tasks were completed with a single call. They must also have visibility into how every task they check off their list is bringing them a step closer to achieving their own goals, and their team’s and practice’s goals.
Driving user engagement at every level is key. There is tremendous opportunity to visualize progress at different levels in the hierarchy of goals in the user experience. There are several design tactics we leverage in order to engage users and drive performance. Breaking goals into milestones and appropriately rewarding the user when they reach a milestone is one example. We can dive more into this part of our design approach in a separate article.
4. How we make our tools user-friendly and delightfully easy to interact with
Achieving best in class system usability
During a user feedback session, we may ask the participant to complete a task using an interactive prototype. We then follow up with a standard set of questions such as “was the system easy to use?” or “was the system unnecessarily complex?” This allows us to measure usability along a standardized score. We want to track how changing the design improves usability over time.
Creating delightful experiences
Adding delightful moments when using a healthcare app is not only possible, it is critical as it helps with user motivation and drives performance. As the user completes a critical task, achieves a major milestone such as completing 20 colonoscopy referrals in a day, or simply delivers consistent results over a period of time, we need to provide feedback to make sure our user understands how much this matters. There are many ways to accomplish this in the user interface. It starts with simple visual feedback as tasks are completed. Our users love seeing things “turn green” in the UI, or growing progress bars. We are exploring celebrating achieving milestones in the UI, and providing more gratifying performance feedback throughout the app.
Creating easy to learn user interfaces
Staff turnover is one of the challenges our customers face, and good design plays a vital role in addressing this challenge. By observing practice managers training new staff, and new users using the Stellar app for the first time, we identify points of friction. We then address elements in the design that are not discoverable or intuitive enough for less experienced users, or areas that could benefit from incremental discovery, meaning the user can start with the basics and advance to using more features as they become more comfortable with the app.
Additionally, we can reward users as they are getting more efficient, and this ties back to our third way of making things simple–we can leverage our built in reward mechanisms and make users feel good about becoming more efficient as they use Stellar. This contributes to our customer’s employee satisfaction early on.
Our users help us keep Stellar “simple”
There is a lot of exciting work going on as we strive for simplicity and continuously improve our products. Thanks to our many users who collaborate with us through feedback sessions or invite us to visit their practices. We especially thank those members of our User Advisory Board who dedicate even more of their time providing feedback on concepts on a regular basis. Participation in this group is available to all Stellar users, and it drives our ability to innovate. Our practices are absolutely instrumental in shaping the solutions we are building to help all succeed in value-based care.
In the end, there is nothing more rewarding to us than hearing from our users how much they enjoy using our product because it is so simple to use. We believe a happy and engaged user is the only path to clinical and business outcomes in value-based care.
How can we help you?
- View a product demo
- Schedule a meeting
- Partner with us